
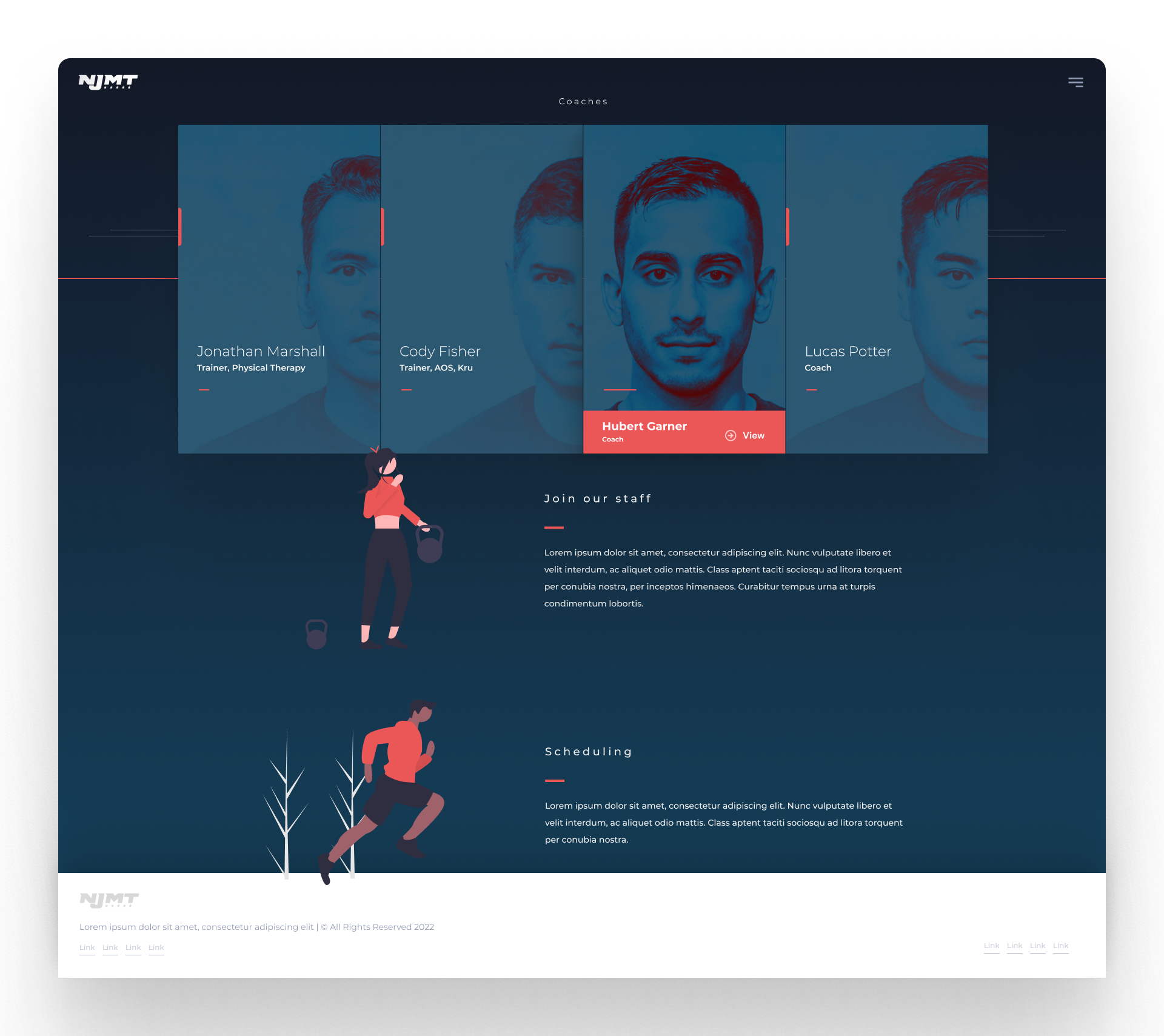
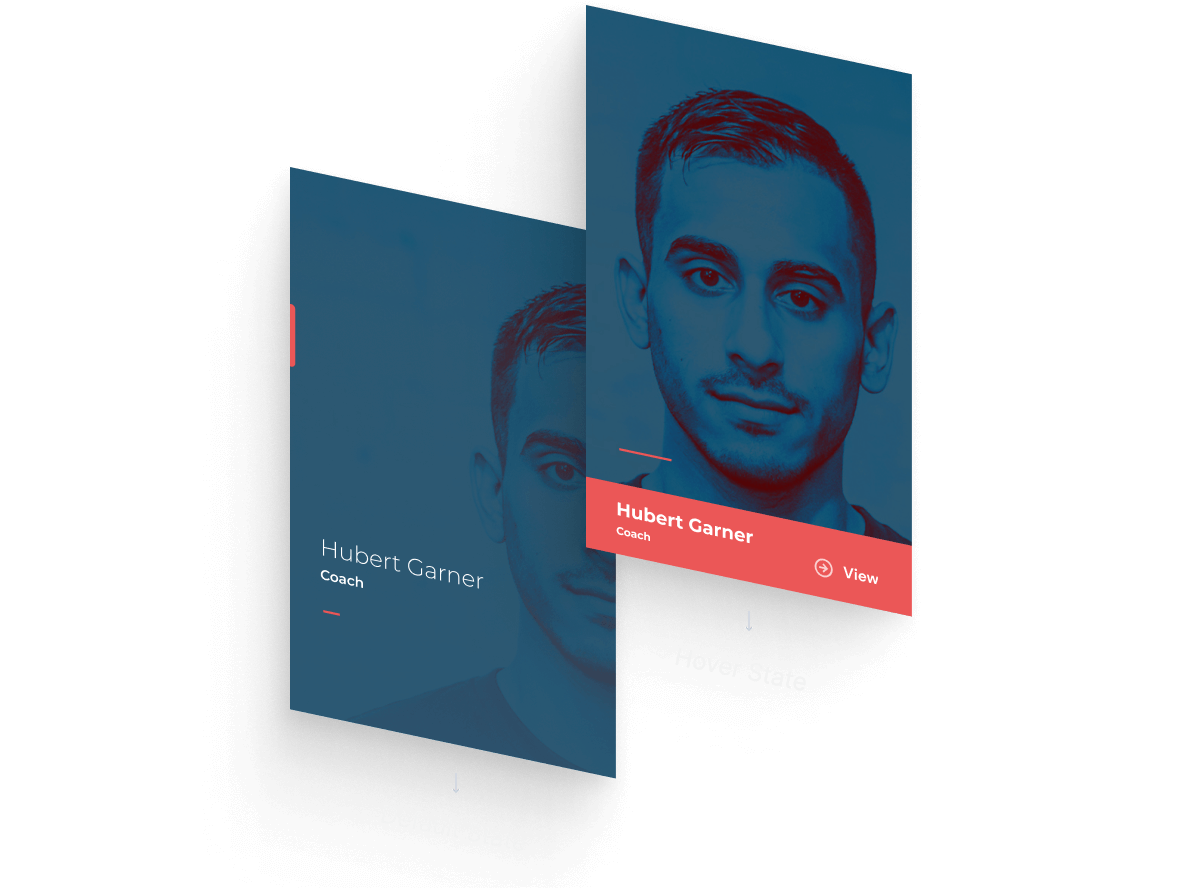
Before getting into Figma, I photographed and cropped 4 images to be lined up in a specific way. Next, I brought all 4 images into Figma, and created a variant with 2 photo positions. The default was clipped only showing half of the face, while the second component positioned the photo front and center showing the entire face. In addition, I added a red bar at the bottom and pushed down the text to smart animate as the user hovers over the card.

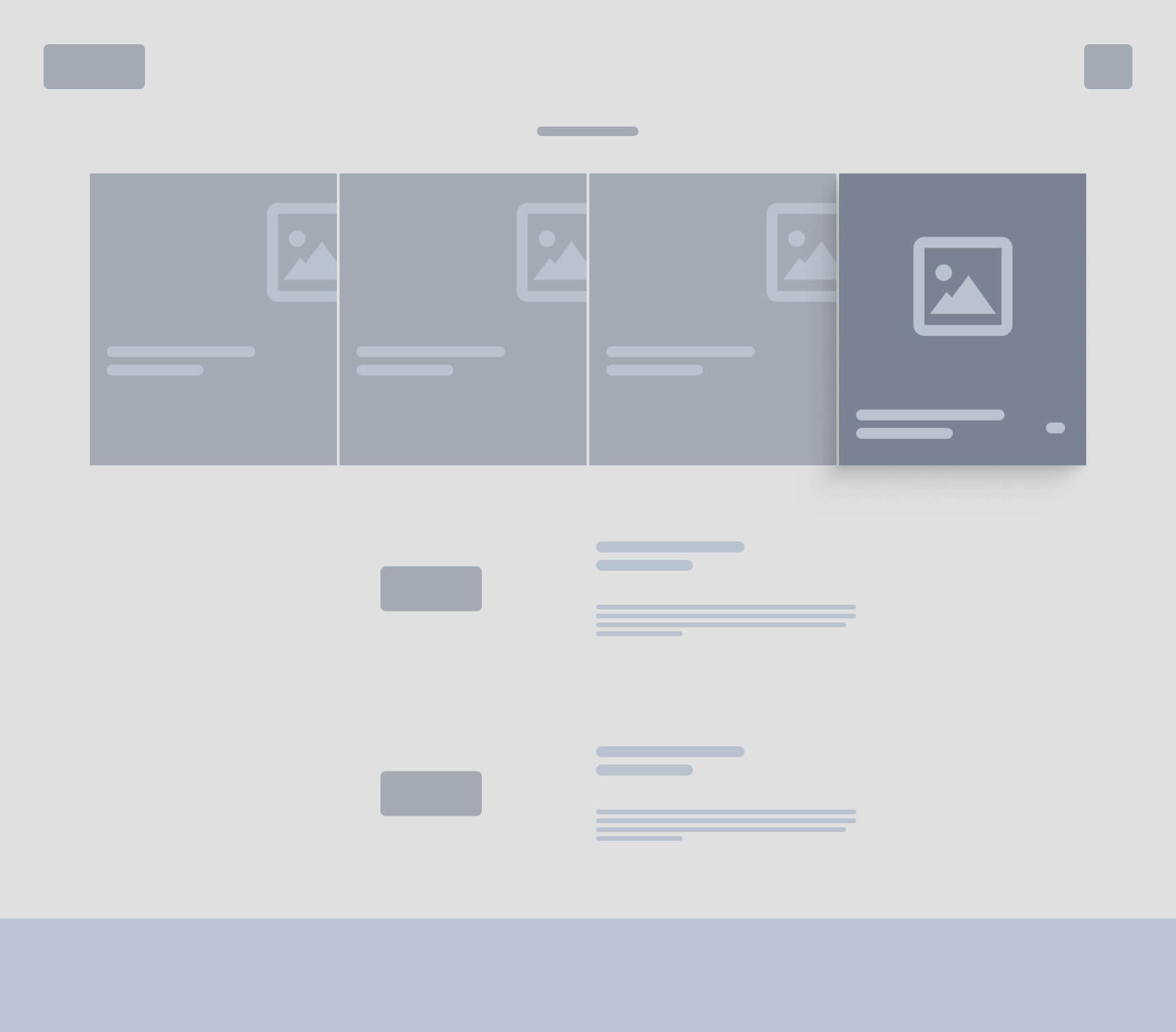
Once the variant is done, painting the rest of your page is the fun part. I dressed up the page to reflect the wireframe, and used a lot of auto layout to get my cards and other elements neatly placed before testing the prototype. Once I connected my interactions and hit play, everything worked as expected.